サイト内の画像の見せ方のひとつとして、写真や画像の一覧を画面端から無限ループするスライドがあります。 縦のスペースをとらずに多くの写真を見せることができるので、企業のサービスサイトの実績紹介や取引先一覧などで、よく使われているイメージがありますね。 そんな無限ループのスライドですが、実はCSSだけで実装することができます。 ということ ウェブページ上に画像を掲載する際、オリジナルサイズではなく拡大や縮小して面積を変更して表示したい場合があります。多くの場合では縦横比を維持したままリサイズしたいでしょう。たいていは縦横比を維持したまま拡大縮小が可能ですが、htmlやcssの書き方によっては縦横比が維Oct , 17 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス
Html バックグラウンド 画像 css
Html バックグラウンド 画像 css- そこで今回は「画像やテキストを縦横中央に配置する方法4つ」を確認していきます。 HTML ベースとなる共通HTMLです。 「box」の中にある「inner」もしくは「content」をCSSで縦横中央に配置していきます。 verticalalign middle CSS 10行目 「ver CSS+HTMLで画像の表示サイズを変更する方法を3つ紹介 画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、HTMLとCSSの修正で表示サイズを変更する方法をご紹




初心者向け Html Cssとは わかりやすく解説 ホームページ作成 制作amsニュース
Htmlタグ(目的別) htmlタグ(abc順) html5(目的別) html5(abc順) CSSプロパティ(目的別) CSSプロパティ(ABC順) CSS3(目的別) CSS3(ABC順) HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPSCSSで画像をトリミングする-ウェブ制作小ネタTIPS CSSで画像をトリミングする 広告 横300×縦400ピクセルの画像を、横0×縦0ピクセルのボックス枠でトリミングしてみましょう。 CSSの objectfit プロパティを使用します。 元の画像(横300×縦400ピクセル) 今回はCSSで画像のトリミングを行い、img要素をbackground:coverの様にしてしまおう! という方法をご紹介します。 ちなみに使用する画像が意味を持たない完全な装飾の場合は、素直にcssのbackgroundで指定してあげましょう! もくじ hide img要素をcover / contain
「css_imghtml」で具体的な記述例を見てゆきましょう。使用する画像の大きさは「600px × 400px」です。この画像の表示を「300px × 0px」にしてみましょう。 css_imghtml CSS入門画像スタイルの調整 image_size_m{ width 300px; そこで、写真を背景画像(backgroundimage)として使うテクニックが登場します。 html imgタグを使わず、CSSの backgroundimage で画像を指定します。画像をリンクにしたい場合は、DIVタグでなくAタグでマークアップしてください。 ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS header { background url(/img/defaultjpg) center / cover;
HTMLではなくCSSで表示させるべき画像 結論から言うと、 画面に表示されなくても大して困らない画像; 左側のセルがシームレスな背景画像を使用したものです。CSS自体は簡単で、CSSで背景画像を読み込み、繰り返し(repeat)を設定しているだけです。 ボーダー(枠線)に背景画像をつける テーブルのボーダーに画像を使用したいときは次の様になります。 CSSを知らなくてもhtmlだけで実現可能です。 デメリット 横幅はコンテンツの内容によって自動で変わります。 画像サイズをそれぞれ指定し、調整しましょう。 細かい調整可displayflexで画像を横並び CSSで横並べするならdisplayflexがオススメです。




1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン




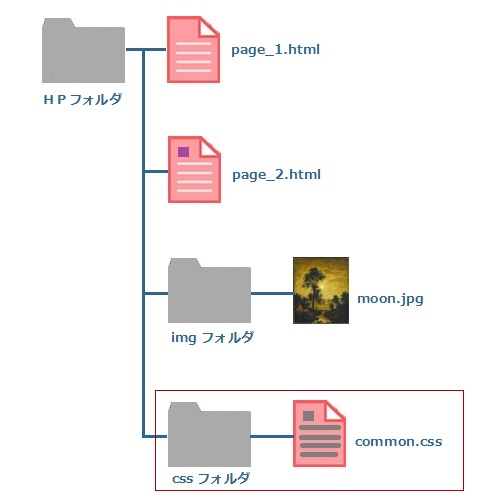
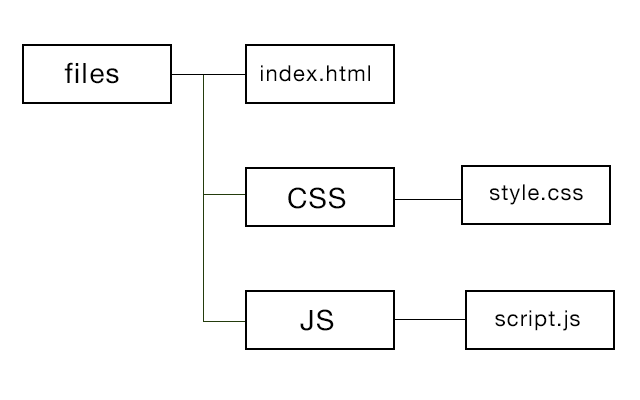
Html Css 外部ファイルを作ってみよう プログラマカレッジ
CSS:背景画像を設定する CSSの backgroundimage を使うとタグごとに 背景画像を設定 できます。 また、 backgroundrepeat を使うと背景画像の 繰り返し表示を制御 できます。 練習用のデータを用意しました。 こちら からダウンロードできます。 目次 ダウンロードしたファイルの中身 背景画像演習のイメージ CSSファイルの編集(stylecss)︎ htmlで画像を中央に表示する方法!パターン別にサンプルコードで解説! ︎ htmlで画像挿入の方法について解説!概要からサンプルコードまで初心者向けJan , 19 ちょっとhtmlやcss(スタイルシート)の知識が必要です。 ですが、擬似要素はテーマのカスタマイズにも使うものです。 今回は画像やアイコンのつけ方についてですが、擬似要素は画像やアイコンだけでなく、さまざまなものに使われます。




コーディング解説 Htmlとcssでヘッダーをつくる Eclairのブログ



Html Cssによるウェブページ制作例 Cssの基本
CSS CSSでは、囲ったブロックに「display inlineblock」を指定し、その高さだけを指定するのがポイントです(青字部分)。 画像はそのブロック内で高さが100%を指定します。 複数の画像を並べる場合、画像は左から右へ、上の行から下の行へと詰めて表示され HTML&CSS Webデザイン入門; ︎ htmlcssで上下の中央揃えするcssプロパティを4つ紹介 ;




Grundlagen Und Einstieg In Html Css Und Javascript Js




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス
DESIGN SAMPLE LIST HTML5とCSS3で実現出来るサンプルです DESIGN SAMPLE LIST 背景・装飾 アニメーション スライドショー ナビゲーション 実際に画像を暗くしてみよう 実際にhtmlとCSSの記述を確認していきましょう。 親ボックスをboxbackground、子ボックスをbox1とします。 html TECHACADEMY TECHACADEMY 子ボックスbox1は背景色を黒(background rgba(0, 0, 0, 05);)として、50%の透明度を設定しましょう。} プロパティ名 値 説明 border 太さ、色、スタイル 境界線(太さ、色、スタイル)を指定 境界線の指定方法については、 境界線の設定を




Html Zeilenumbruch Im Text Verhindern Oder Erzwingen Tipps




Html Css タグ 網 コード 抽象的 サンプル 源 ページ Canstock
年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示 CSSの記述をしていて、「画像の横に文章を回り込ませたい!」って時は多い。 そういう時はfloatプロパティを使えばいい。 HTMLで と記述 独学プログラマーのプログラミングノートこのプロパティを img要素 に対して設定すると、画像に境界線を付けることができます。 img { border 2px #ff0000 solid ;




初心者必見 Htmlとcssの違いを知ってウェブページを作成しよう ポテパンスタイル




よくわかるhtml Css 高橋 麻奈 工学 Kindleストア Amazon
HTMLはWordPressであれば、プラグイン「 AddQuicktag 」がオススメです。 いつでも1クリックで呼び出すことができるようになります。 スマホで見るよりパソコンで見た方がわかりやすくなっています。 クリックでジャンプ 画像に使えるCSSまとめ! 小さい画像 1 CSS側から画像を呼びだす理由 2 CSS側から画像を呼びだす方法 21 1.画像を配置したい部分のHTMLにを使用し領域を作る 22 2.CSS側でその画像の領域の範囲を指定する 23 3.画像を背景として呼びだす 24 4.backgroundsize:coverを記述して画像を指定の領域に表示させる 25 5.backgroundpositionで焦点を調整する 26 6.動作確認 27 7.補足(サンプ HTMLだけにすると、画像と文字が一列になる。 CSSの用意 横にするときは、display flex;を指定すると、要素が並列になる。 textalign center;で、文字が中心にそって整理され




Html Css初心者のためのタグ一覧 必須タグ紹介 プログラミング コミュトレ教室のマナカルblog




10 Best Html Css Books For Beginners Advanced Coders In 21
htmlとcssのみで書かれたスライドショーです。 画像そのものに動きがあるので、ユーザーの目を引きやすいのではないでしょうか。 (同じ画像が使われていますが、他の画像と入れ替えれば切り替わりがちゃんと分かります) 画像が固定されるタイプ とはいえCSS HTML 構造はタブコンテンツのものとほぼ同じですが、タブボタンの代わりに、左右の矢印ボタン用のp要素を設置して、その中に、label要素を5つずつ設置します。 PR HTML/CSSで挫折しない学習方法を動画で公開中画像の重なり順について backgroundimage url("https//placeholdjp/300x300png"), url("https//placeholdjp/1024x768png");




Cssとは Htmlとcssの違いからわかるcssの基礎知識と書き方 デジタルハリウッドstudio札幌




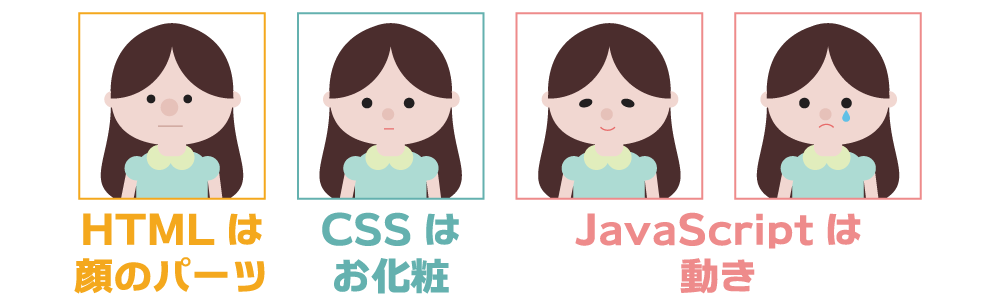
初心者向け Html Css Javascriptの違いと役割について Fastcoding Blog
htmlタグの設定;ホームページ作成/画像の表示・活用 (HTML,CSS,JavaScript) CSSだけで画像をトリミング(切り抜き)する方法 CSSの「clipプロパティ」を使うと、画像をソフトウェアで加工したりすることなく、自由なサイズにトリミング(切り抜き)ができます。 共通のhtml・css サンプルはいずれも下記のようなhtmlを使用しており、cssについても共通スタイルとしてそれぞれに指定しています。 cssでは幅や高さを指定している部分もあるので、参考にされる際はこれらを自身の環境に合わせて調整してください。




Amazon Html And Css Design And Build Websites Duckett Jon Css



Github Redacademy Html Css Design Template Html Css Portfolio Sampler Template
スタイルシート[CSS]/イメージ/画像の大きさを指定する TAG index 右下寄りの場合は、CSSの「bottom」と「right」の値を調整します。 この場合は下からピクセル、右からピクセルの位置に画像が表示されます。 デモとサンプルコード: ※上部の「HTML」「CSS」をクリックするとコードがそれぞれ表示されます。 ゴトー UI/UXエンジニア。デザイン、サービス設計、機能(UI)設計、サーバサイド、SEO、ウェブマーケティングなどWebの全般に関わり、現在はBtoBの領域中心にWebとユーザーのふれあい方(体験:UX)に関して垣根なく取り組んでいます。




Html Css Javascriptを超ざっくり説明してみる Blog Blog Drippers Inc




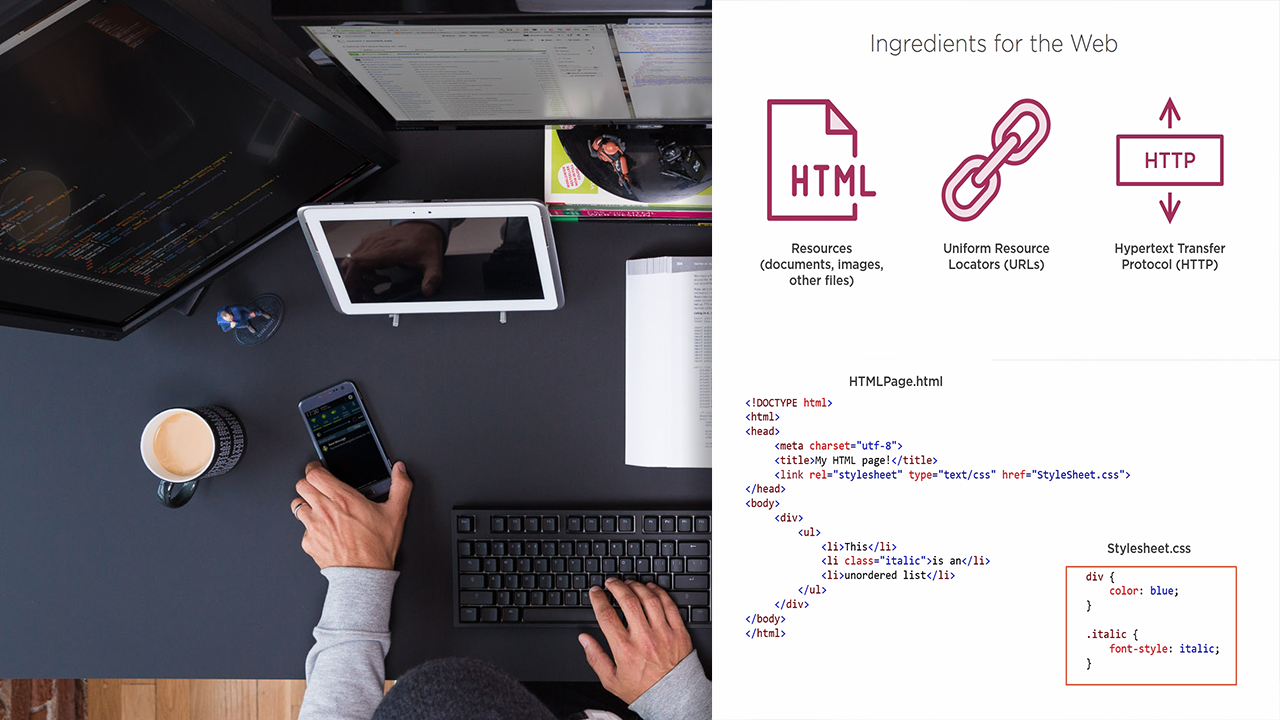
1 1 Webサイトの仕組みとhtml Cssについて はじめてのwebデザイン Html Css 入門 Chot Design




The Relationship Between Html Css And Javascript Explained By Building A City Codeanalogies Blog




Create A Custom Html Css Email Signature



Html Cssによるウェブページ制作例 Cssの基本




Css の基本 ウェブ開発を学ぶ Mdn




Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll Youtube




Cssをhtml文書に組み込む方法 できるネット




画像を使わずにhtmlとcssだけで猫を描いたお話 ツナググループ イノベーションズ




よくjavascriptで実装されるものをhtml Cssのみで実装してみた 吉川ウェブ




Online Web App Course How To Use Html Css Javascript Pluralsight




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




Cssを使って画像を配置する方法 新米web担のためのホームページの作り方 第17回 コアースのブログ




Html Css Video As Background For The Header Stack Overflow




How To Share Variables Across Html Css And Javascript Using Webpack




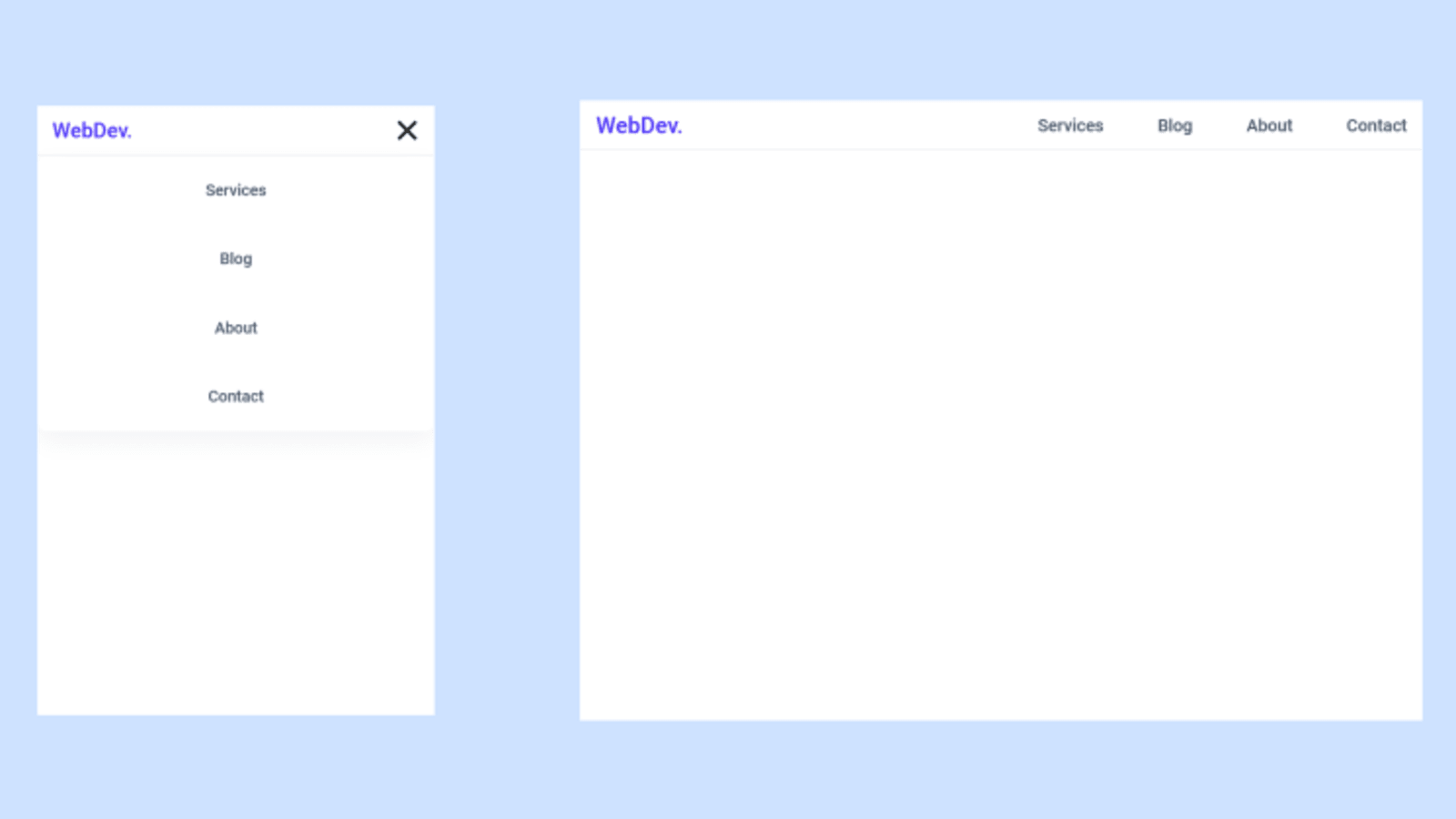
Let S Build A Responsive Navbar And Hamburger Menu Using Html Css And Javascript Dev Community




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス




Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




Html Cssとは 初心者向けの基礎知識と学習サイト5選 侍エンジニアブログ



Q Tbn And9gcqyxehuj I498bmg4ilmfi94ad9mnaxfde70hprfqs8 Bpssyof Usqp Cau




1冊ですべて身につくhtml Cssとwebデザイン入門講座 書籍 ネコポス送料無料 Zb




Html Css もう迷わない 画像をいい感じの大きさで表示する方法2選 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア




Html Css の開発環境を用意しよう プログラミングの入門なら基礎から学べるprogate プロゲート




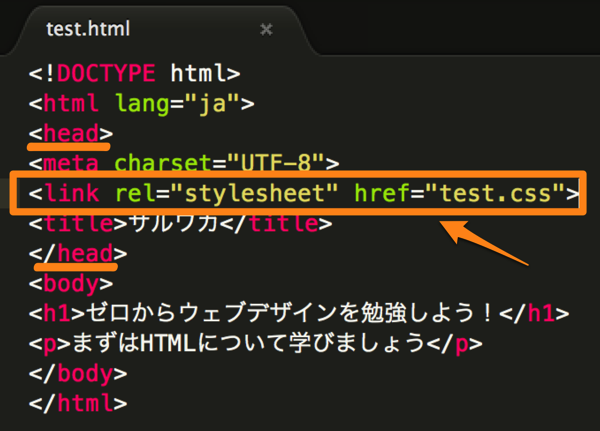
Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Media




初心者向け Html Cssとは わかりやすく解説 ホームページ作成 制作amsニュース




Html Css向けテキストエディタを3つに厳選 Ryob Net




Html Cssタグの書き方 ホームページの作り方 初心者 入門編 よろろぐ




Cssとは Htmlとcssの違いからわかるcssの基礎知識と書き方 デジタルハリウッドstudio札幌




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




初心者からちゃんとしたプロになる Html Css実践講座 株式会社エムディエヌコーポレーション




Writing Clean Code Start To Bootstrap Toptal




Starting With Html Css




これから学ぶhtml Css インプレスブックス




How To Edit Wordpress Code Html Css Php Easy Guide




Intellisense For Css Class Names In Html Visual Studio Marketplace




Html Css Javascript In Wordpress Reduzieren 5 Plugins Im Vergleich




Html Css部 入門ページ 入門 初心者向けプログラミング学習スクール ウェブカツ




Webseiten Mit Html Unterrichtsmaterial Appcamps De




30 Days To Learn Html Css




Html Cssとweb制作の3年間の変化について エビスコム Ebisucom




O85g07xryh0v6m




Htmlとcssで画像の挿入とトリミング ぱくぱくブログ




A Practical Guide To Typescript How To Build A Pokedex App Using Html Css And Typescript



Q Tbn And9gcqh81ybwcraswi2gswflzqwc8xiqigvnx70nqhiwql7wdcxlmrg Usqp Cau



Html Css Class And Id Selectors Everything You Need To Know Udacity



Top 10 Free Courses To Learn Html 5 Css 3 And Web Development By Javinpaul Javarevisited Medium




Cssはどこに書く 外部cssファイルの読み込み方 インラインでの書き方




Html Css実践 シングルページの作成




Html Css Javascript In Wordpress Reduzieren 5 Plugins Im Vergleich




Where Do You Learn Html Css In Css Tricks



Q Tbn And9gcqyxehuj I498bmg4ilmfi94ad9mnaxfde70hprfqs8 Bpssyof Usqp Cau




プロとして 独り立ち するために 1日30分からはじめる 初心者からちゃんとしたプロになる Html Css 標準入門 発売 株式会社インプレスホールディングスのプレスリリース
.png?width=650&name=best%20html%20editor%20(Update).png)



11 Best Html Css Code Editors For 21




書籍執筆しました ほんの一手間で劇的に変わる Html Cssとwebデザイン実践講座 Webクリエイターボックス




Htmlとcssでななめ掛けリボンをつくってみよう 新着情報 仙台のホームページ制作会社 株式会社アド エータイプ




How To Build A Game With Html Css And Javascript Logrocket Blog




Animated Login Form Using Only Html Css Youtube




Web Design 101 How Html Css And Javascript Work




初心者向けcss スタイルシート 入門 基本的な書き方を総まとめ




1冊ですべて身につくhtml Cssとwebデザイン入門講座 Sbクリエイティブ




Htmlやcssを学ぶ上でオススメの書籍5選 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




A Love Letter To Html Css Css Tricks




Cssの基本 Cssの基本とプロパティ一覧 Webst8のブログ




いくつ知ってる Html Cssの便利な小技 テクニックまとめ Web Design Trends



Cssとは Cssの基本




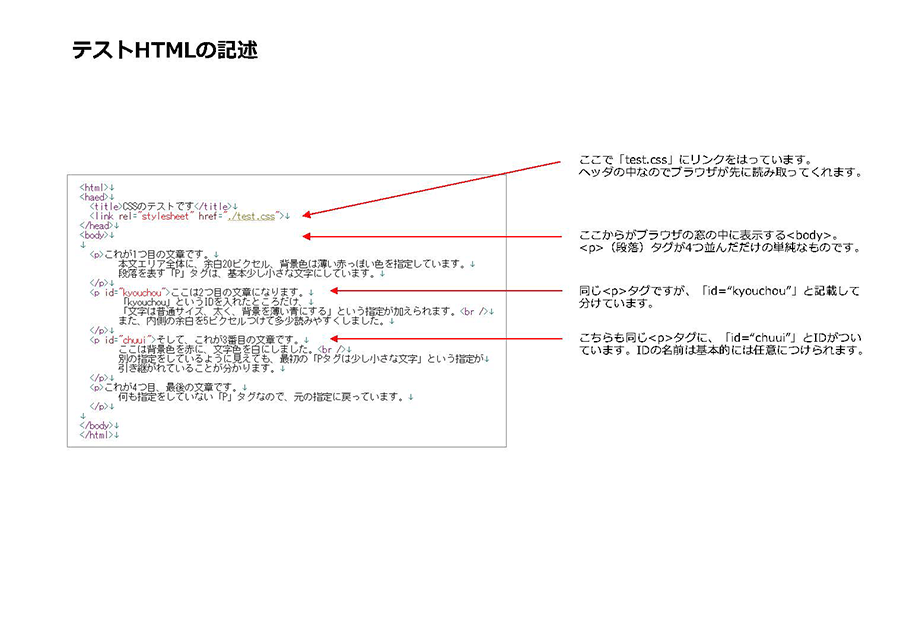
Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum




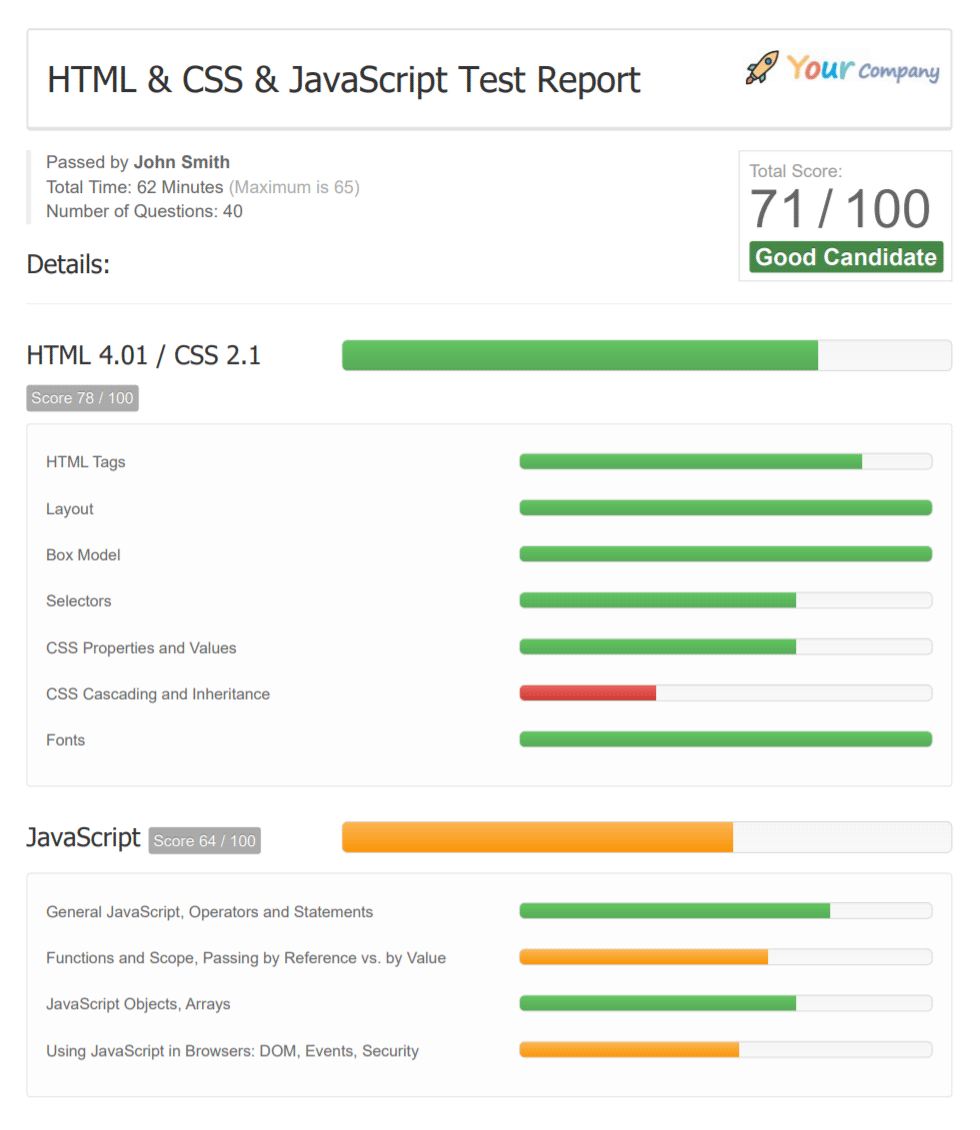
Html Css Javascript Online Test Tests4geeks



1




10 Best Html Css Books For Beginners Advanced Coders In 21




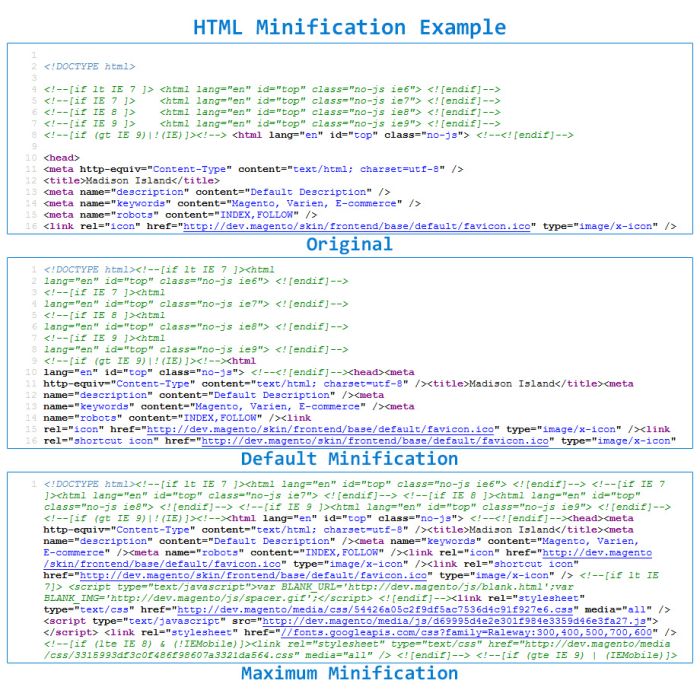
Apptrian Minify Html Css Js For Magento




Starting With Html Css




How To Link Css To Html Tips Tricks And Examples




スタイルシート Css の基本的な書き方 初心者向け Techacademyマガジン




Html Css Javascript Free Online Editor And Tools




Rpg Styles Card With Hover Effect Html Css Youtube




週末 土日にできるhtml Cssコーディングの副業と案件獲得方法 副業 複業 フリーランスメディア ハタラキカタミライ




The Relationship Between Html Css And Javascript Explained By Building A City Codeanalogies Blog




Html Cssを学ぶときに参考になる 初心者におすすめのwebサイト5選 福岡のホームページ制作会社 シンス株式会社




Htmlとcssだけで簡単に作る 軽量な閉じる すべて表示ボタン ただ屋ぁのブログ




初心者向け Html Css Javascriptの違いと役割について Fastcoding Blog



Html Css To Image Github Marketplace Github




Javascript不使用 Html Cssで作成するギャラリー てくすた




Starting With Html Css




Html Css プログラミングの入門なら基礎から学べるprogate プロゲート




Create A Custom Html Css Email Signature




初心者向け Html Css Javascriptの違いと役割について Fastcoding Blog




ホームページ辞典 第6版 Html Css Javascript 株式会社アンク 翔泳社の本




初心者向け Html Css Javascriptの基本を理解しよう デジタルマーケティングブログ


0 件のコメント:
コメントを投稿