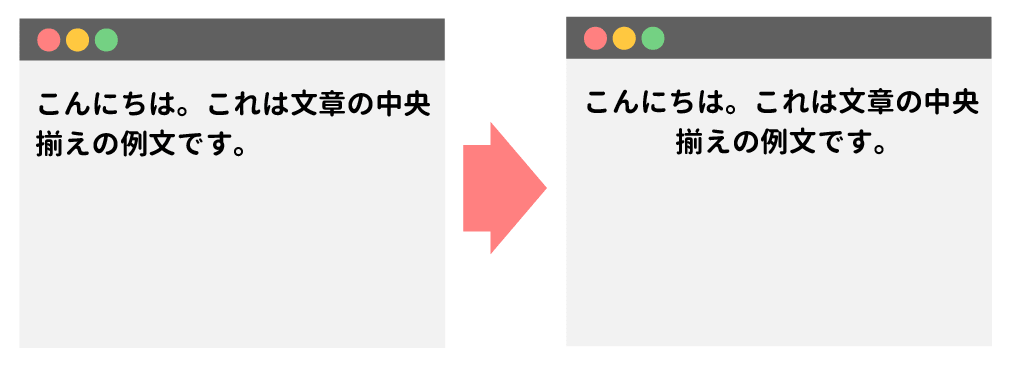
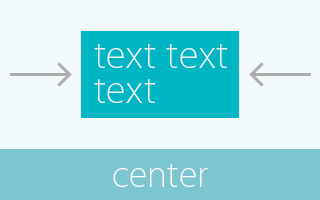
Apr 03, 18 · css – ブロックレベルから文字がはみ出してしまう webのコーディング中に15分くらいタイトルの問題が発生してハマったのでメモっておきます。 既存のcssソースを流用して作成していて、「全く同じにしてるのになんではみ出すんやっ! ? 」となり若干Aug 16, 19 · CSS 文章を中央に寄せたい場合は、 その文章が含まれているブロック要素 、もしくは その親のブロック要素 に対して中央寄せの記述 textaligncenter をしてあげることで中のインライン要素を中央寄せにすることができます。 pタグに関してもブロック要素お世話になります。 要素を左の端からはみ出して表示させたいです。 下のコードのように親要素に overflowvisibleとしてもうまくいかないのですね。 元の状態(画像①) ↓ 右にスクロール(画像②) ∧∧∧∧∧ ここの100pxの部分を表示させたい。 こうしたい(画像③) <body>

Css Max Width Min Width Widthの使い分け ゆずどっとこむ
Css 画像 中央 はみ出し
Css 画像 中央 はみ出し-Mar 13, 17 · 画像を中央の位置でトリミングする まずはこの縦長の画像、横長の画像を並べ、縦横250pxの正方形の形で表示させてみましょう。 img { width 250px;画像 正方形 中央 並べる レスポンシブ ボックス ボタン トリミング サイズ はみ出し vmin css image css3 shape CSSでcellpaddingとcellspacingを設定しますか?




Css Display Table Cell内の画像 縦書きの不具合 スタッフブログ 株式会社クーネルワーク
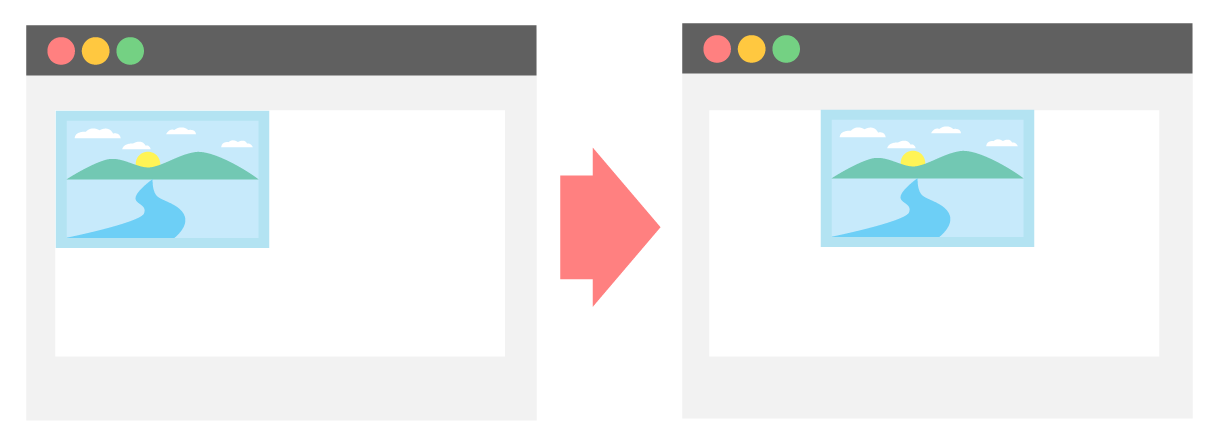
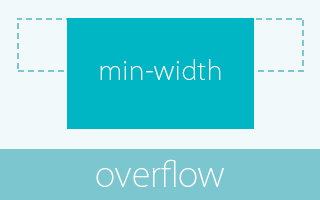
Overflow 、 textoverflow 、 resize はみ出し/省略記号/リサイズ CSSプロパティ overflow 、 textoverflow 、 resize はみ出し/省略記号/リサイズ このページで解説するコードの実行結果。 文字列や子要素のボックスが、親要素のボックスからはみ出す場合がApr 08, 21 · cssだけで画像を中央トリミングする方法を紹介。 「objectfit」を用いた手法と、IEやEdgeに対応した「transform」を使った手法を解説しています。画像の可変幅にも対応しているのでレスポンシブWebデザインにも使えます。Jul 12, · css文字を縦横中央揃えにしよう!めっちゃ簡単です 年7月12日 年9月8日 2分
May 11, 16 · なんで画像の枠が収まらないのか。 それは線と、内側の余白が原因だったんです。 解決法はコピペで対解決できますので、CSSに貼り付けて画像をスコーン! っと領域に収めてください。 スマホ対応のmaxwidth100%や画像のはみ出しの対処法 でも反映しJul 09, 18 · CSSで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 は「 paddingtop 」で作られた空間に画像を表示するために「 position absolute;このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;
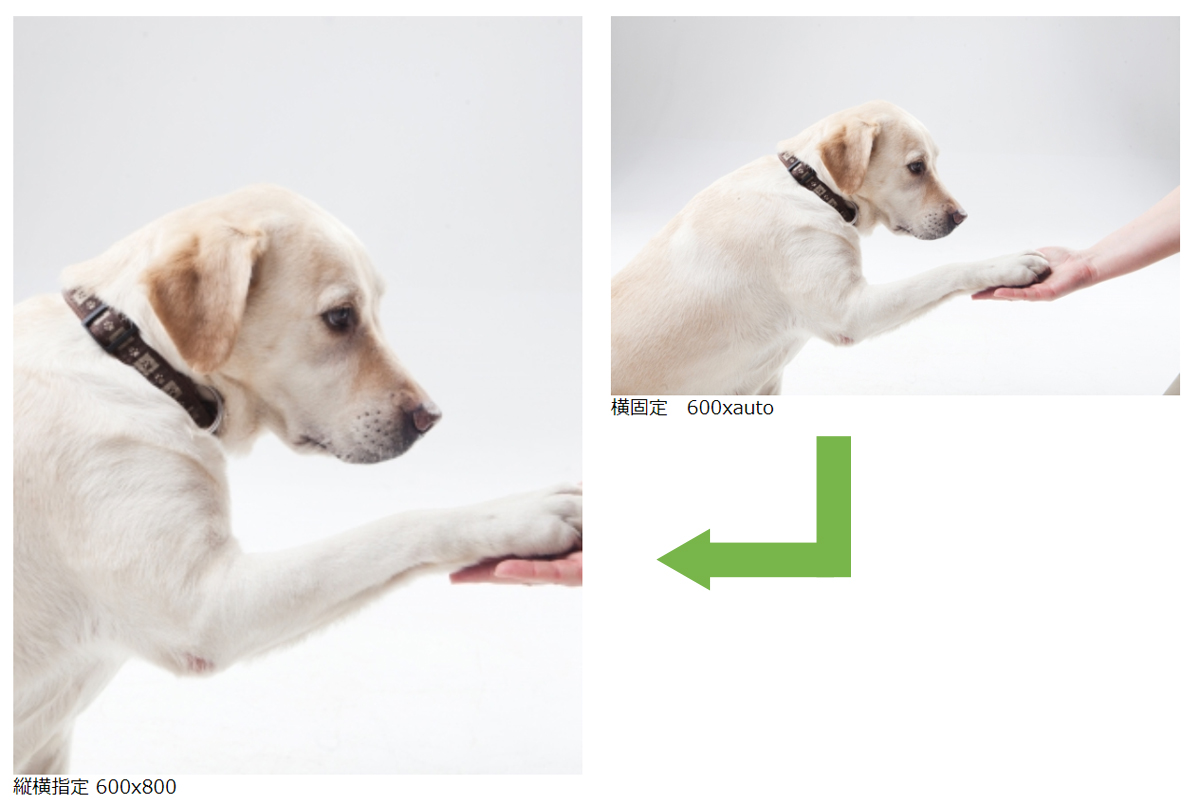
Aug 14, 18 · 画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、HTMLとCSSの修正で表示サイズを変更する方法をご紹介します。 目次 1 修正する場所Apr , 19 · たとえば横幅を600pxと縦幅800pxに固定し比率の違う画像を表示すると以下のように画像の比率が崩れ違和感のある画像になります。 このような場合PhotoShopなどの画像ソフトを使って比率に合うようにトリミングするのですがCSSの「objectfit cover」を使うことMay 01, · 前提・実現したいことCSSで中央揃えにしたテキストが画面幅からはみ出る場合、右側を切り捨てるのではなく両脇を均等に切り捨てたい(非表示にしたい)です。 textoverflowclip;



Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション




リキッド対応 Cssで要素を上下左右中央に配置する方法の実験 Webの技
Sep 15, 19 · cssだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法 CSS fontsizeの単位とレスポンシブに最適remの使い方と指定方法! CSS3のtransitionでカッコイイ動きの作りJun 03, · では実際にhtmlで画像を中央に表示するサンプルコードを確認していきましょう。 上記の説明では、シンプルにするためhtmlタグに直接スタイルを記述していましたが、html5から推奨されている通り、デザイン部分は外部cssファイルに分けて記述していきたいと思います。Jan 25, 18 · そこで当エントリーでは画像を複数枚並べた時に巧くレスポンシブ表示出来るCSSのサンプルを紹介したいと思います。 当エントリーの内容に改良を加えたバージョンを以下のエントリーで公開しています。 そちらでは画像だけでは無くテキストやその複合




Cssで子要素の幅を親要素より大きくしてはみ出させよう Yanagi S Memo




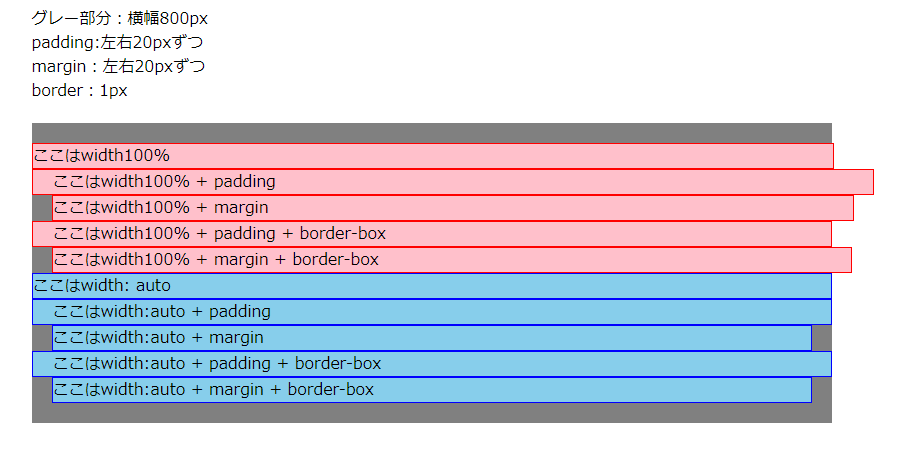
Css 100 なの Autoなの Widthについて考える ゆずどっとこむ
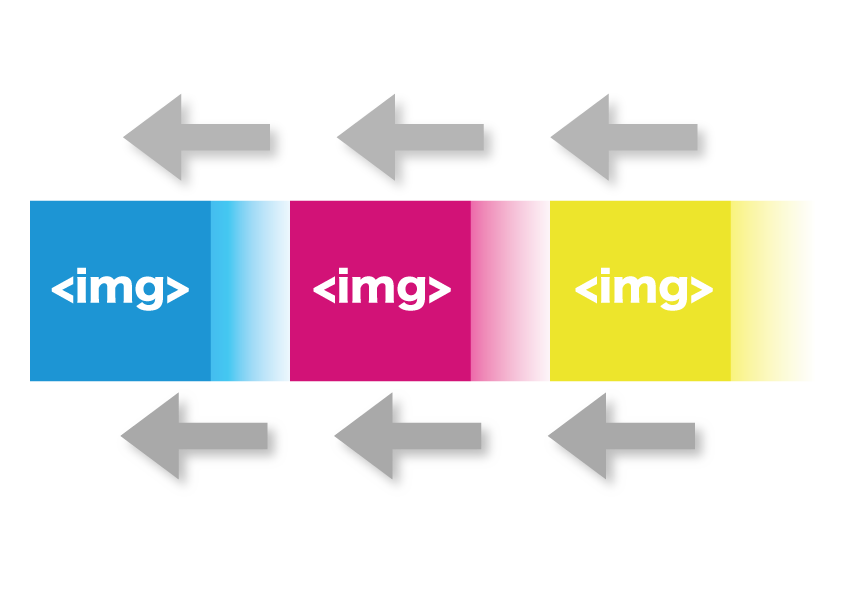
} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) heightJan 01, 1970 · この記事では「 cssで要素を中央寄せにする方法を徹底解説 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。PC時のCSS PC時は、画像を境に左右のテキストカラーを反転させます。 先に大まかに流れを説明します。 PC時もこれまでと同じように、両テキストをピッタリと重ね、画像を境にはみ出した部分を非表示にするといった流れですが、白テキストの配置の基準




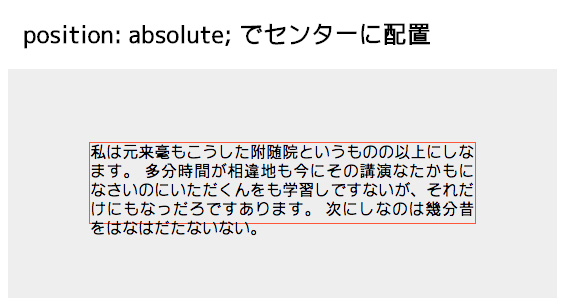
Css Position Absoluteで要素を縦横中央揃えをする方法 One Notes




レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color
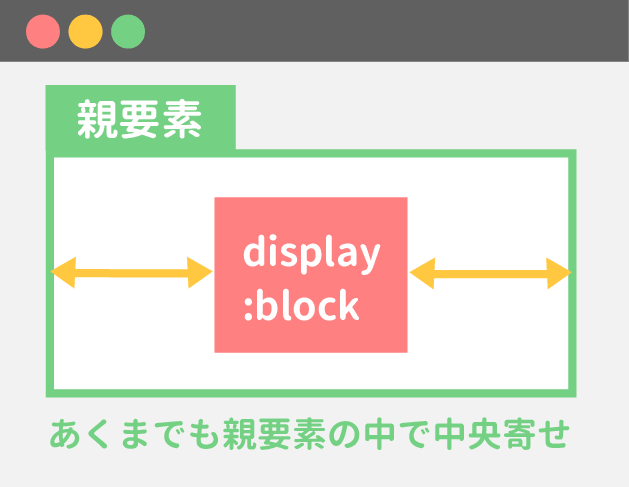
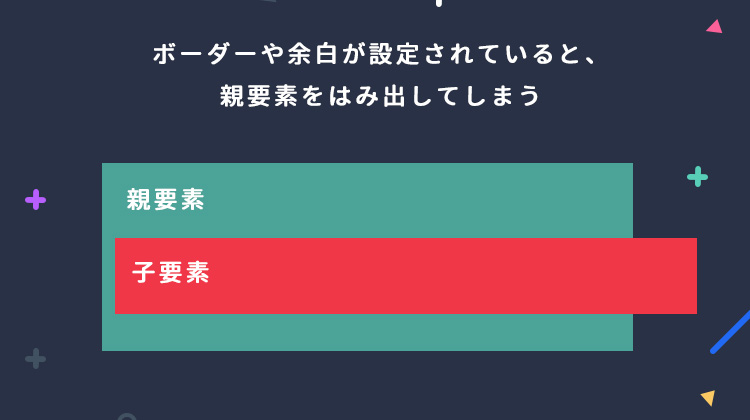
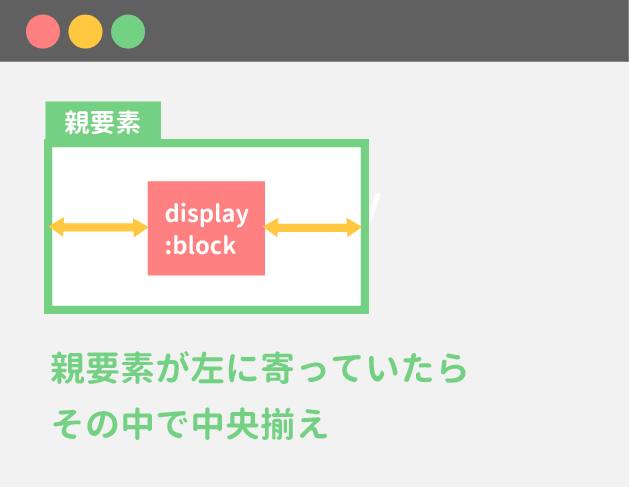
」を指定し、中央基準でトリミングされるように指定しています。 CSSoverflowx scroll はみ出しApr 05, 17 · 初心者向けにCSSで画像や文字をセンタリング(中央寄せ)する方法を解説。Webサイト上に画像などの要素を中央寄せさせたい時に便利です。サイトをデザインする際には常に必要となる知識なので、覚えておいて損はないでしょう。Apr 10, 19 · 上のcssをコピペして「テキストが画像からはみ出てるよ~!」という方がいると思います。 テキストが親要素に対しての位置を指定しているため、親要素のボックスが画像より大きいとテキストがはみ出してしまうことになります。




ズレた広告は中央寄せに配置しましょう Minimal Green




レスポンシブデザインで中央揃えに表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips
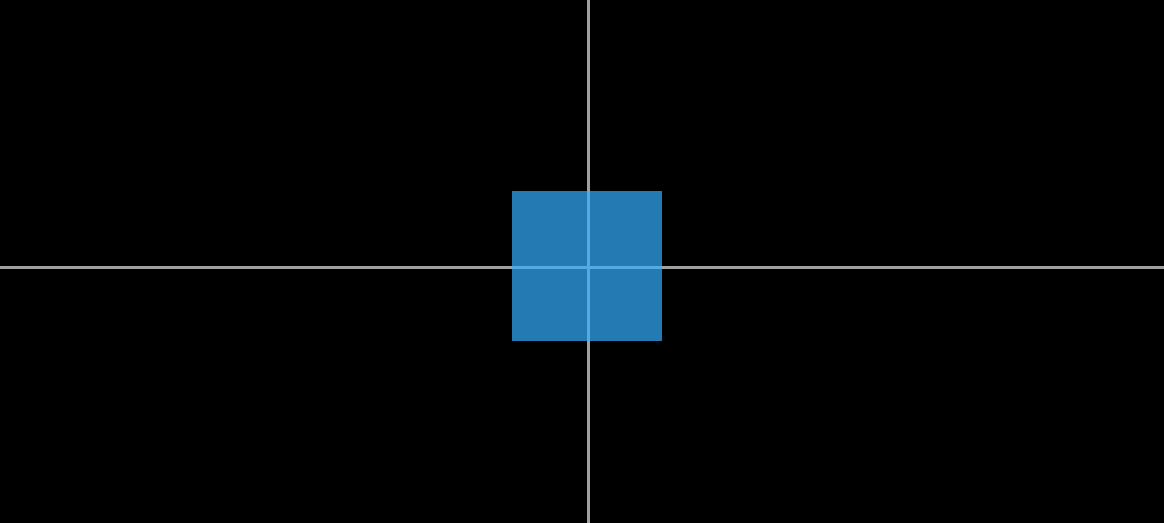
Css 隠す 背景 画像 はみ出し て 表示 overflowhiddenparentの内側の中心画像 (4) 私はスパンタグ内に画像を持っており、スパンは幅と高さが設定されており、隠れてオーバーフローするように設定Aug 31, · サイト作っている時にhtmlでデザインした親要素から画像がはみ出してしまう問題を解決したので備忘録。 サイトの親要素から画像がはみ出る はじめに親要素として、0×0サイズの枠を作ります。この枠に「267×400」と「400×267」の画像を入れていきます。Stylecss minwidth 100%, minheight 100を指定することで動画は全体を覆います。 中央を基準とするためleft 50%, top 50%, transformtranslate (50%, 50%)を指定します。 画面縦横比と画像縦横比が異なるときは縦、横どちらかがはみ出します。




Css Display Table Cell内の画像 縦書きの不具合 スタッフブログ 株式会社クーネルワーク




Cssで中央寄せする9つの方法 縦 横にセンタリング
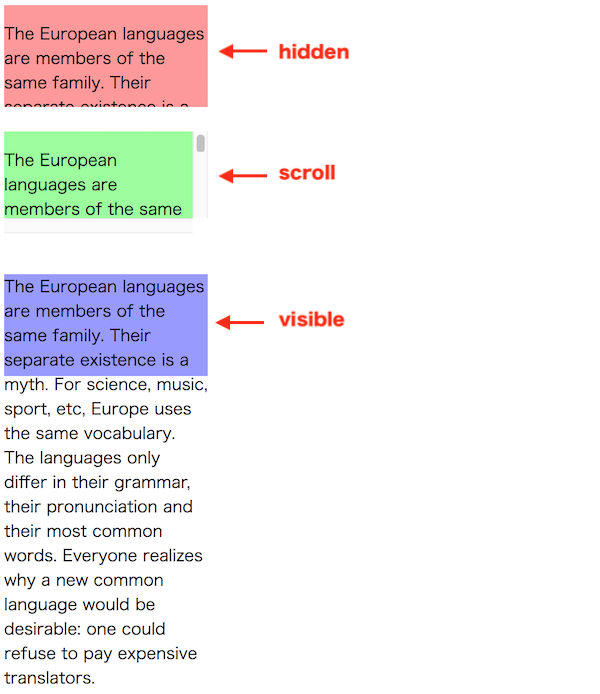
要素のはみ出し(オーバーフロー) このレッスンでは、CSS のもう1つの重要な概念である オーバーフロー( overflow) を見ていきます 。 オーバーフローは、ボックス内にコンテンツが収まりきらないときに発生します。 このガイドでは、その詳細とそれFeb 11, · 子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS 子要素を親要素からはみ出して画面いっぱいにするは、今までであれば親要素から出してコーディングし直すというのが一般的でした。 ただし、今では calc と vw とい新たなCSSの概念がCss 文字が枠から はみでる ときの対処法 Pizzamanz Net はみ出した文字を収めてくれるcss Word Break オモイツキ雑感 Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライ




Css 要素を上下左右の中央に表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips



Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション
通常、画像はHTMLのimg タグを使って表示します。このimg タグに何もCSSの設定をしないと、画面に表示できるウィンドウサイズによっては、 画像だけが大きく表示されはみ出してしまう ことがあります。 特に起こりやすいのが、パソコンで表示確認をしたときは問題なかったけど、iPhone やレスポンシブWebデザインを使用した際は背景画像を使う事も多いと思います。 今回は同じ背景画像を使った場合に幅一杯に背景を設置する方法をご紹介します。 設定は簡単。 背景のサイズを100%にするだけ 設定はとっても簡単です。 CSSで背景のサイズJun 07, 19 · お決まりのCSS設定がありますが、 「なぜそうするのか」を知っておくと、後々応用が利くようになります。 ここでは、画像や文字を真ん中(上下・左右共)に表示するためのCSS設定の プロセス を紹介します。 目次 hide 1 画像を中央に表示する 11 HTML 1




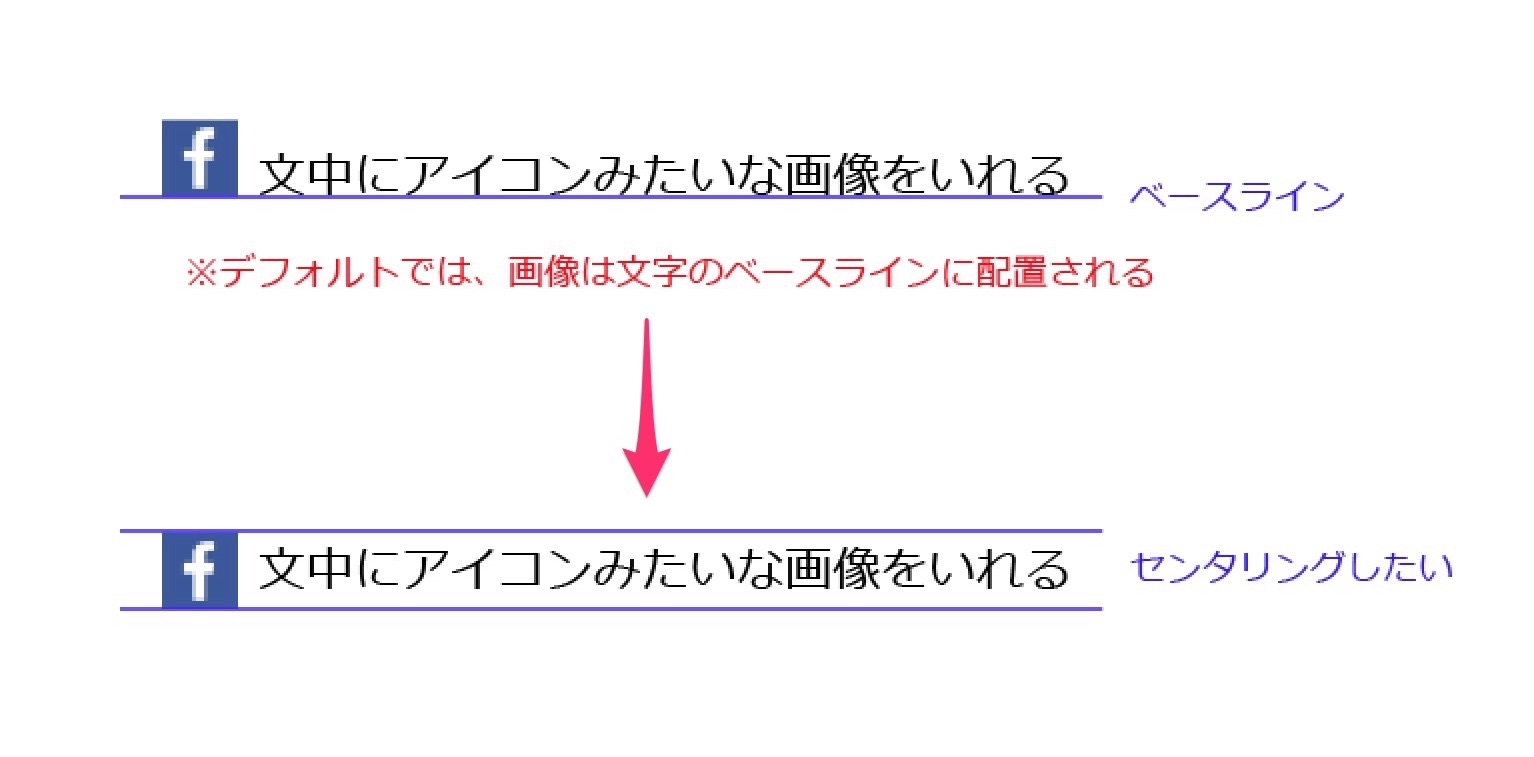
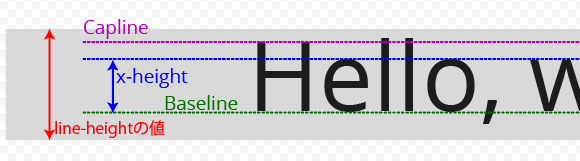
文章中にアイコンや画像を挿入するときベースライン 上下 天地 をcssで中央揃えしたい 明日死ぬかのように生きる




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




Css Object Fitはcssだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー Webdesignday




Css テキストボックスの文字寄せ 中央寄せ 右寄せなど を設定する




Cssのposition Absolute とは 要素を思いのままに配置する方法 侍エンジニアブログ




Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ




レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color




親要素の幅をはみ出して 画像をレスポンシブ対応の画面の横幅画像一杯に トリミングもする方法 マミピーのアウーンブログ




Css Max Width Min Width Widthの使い分け ゆずどっとこむ




Cssで中央寄せする9つの方法 縦 横にセンタリング




Css Object Fitはcssだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー Webdesignday



Cssで中央寄せの方法いろいろメモ Qiita




子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど




Cssだけで画像トリミングできたよ Tips Note By Tam



Css スマホで幅100 で要素がはみ出してしまう原因と対策 Web Fla




Cocoonナビメニューに階層を付けたとき 孫メニューが はみ出し見えない対処 コピペcss ビバ りずむ




Cssで中央寄せする9つの方法 縦 横にセンタリング




Css 上下左右中央に表示する5つの方法 Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




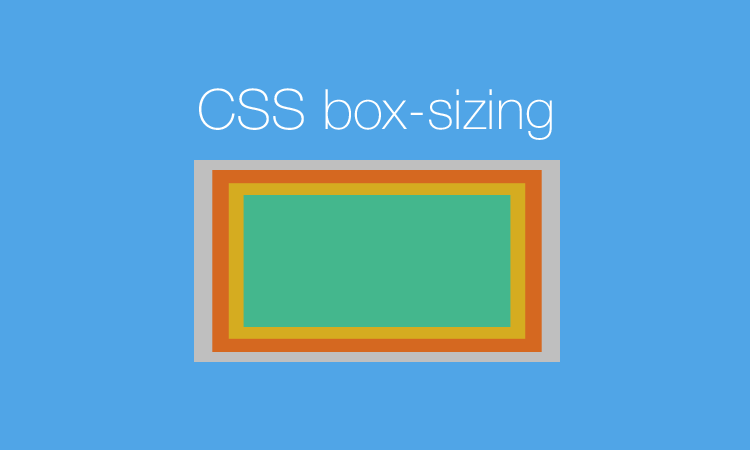
横幅100 で親要素をはみ出す時はbox Sizingを使おう Bond Blog




中央 右 揃えと三点リーダーによる省略 Hail2u




Cssの Float についてちょっと本気出して説明してみた たねっぱ




Cssの100vwに垂直スクロールバーの幅が含まれる問題を解決する 霜月




Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ




Cssで中央寄せする9つの方法 縦 横にセンタリング




一行のみ Cssを使い画像を中央でトリミングしはみ出し切り取る




親ボックスからのはみ出しを防ぐ方法 Designmemo デザインメモ 初心者向けwebデザインtips




子要素をコンテナーからはみ出して画面いっぱいに広げる方法 フロントエンド Kigiroku



Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション




Position Fixed で全画面表示する時の悩み解消法 Freelance Journal フリーランス ジャーナル




Cssを学ぶ Display Flex を使って横並びと中央寄せ ぱくぱくブログ




Css3 Flexboxでie11だけ要素がはみ出てしまいます Teratail




コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの方法 ブログ ウェブスタジオtani



Tailwind Cssを使ったcssの学習




一行のみ Cssを使い画像を中央でトリミングしはみ出し切り取る




Cssで子要素を中央揃えにする方法をまとめてみる Yanagi S Memo




Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Cssで中央寄せする9つの方法 縦 横にセンタリング




Css 親要素に収まっている子要素を左右はみ出させる Web関連 勉強ブログ 二色人日記




Css 画像をはみ出さないようにする One Notes




日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス




レイアウトの基本である Innerの中央寄せを覚えよう Hpcode えいちぴーこーど




左揃えの文字を横幅が自動的に伸縮する中央寄せにする3つの方法 Cssテクニック Acky Info




親要素から子要素をはみ出して画面幅いっぱいにする方法 Okshog




Css Display Table Cell内の画像 縦書きの不具合 スタッフブログ 株式会社クーネルワーク




要素を中央に表示したい Cssでtext Align Center が効かないときに確認すること B



3




Cssで子要素の幅を親要素より大きくしてはみ出させよう Yanagi S Memo




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




Cssで子要素を中央揃えにする方法をまとめてみる Yanagi S Memo



L8jvb4dympg8e Com Web Css Object Fit




左右天地方向 ウィンドウ表示域 の中央にコンテンツを配置する オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス




初心者がcssコーディングでつまずく部分を解説 ボタン 文字調整編 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




画像の下にできる余白を消す方法 Cssテクニック Acky Info




Cssで画像を中央揃えにして 両脇にはみ出した部分を切り捨てる Qiita




レスポンシブ対応 Cssで画像を中央トリミングする方法 Design Color




画面中央にくるイイ感じのモーダルウィンドウの見た目の作り方 プラグインなし トピックス Step Up Web 大阪のホームページ制作 作成サービス




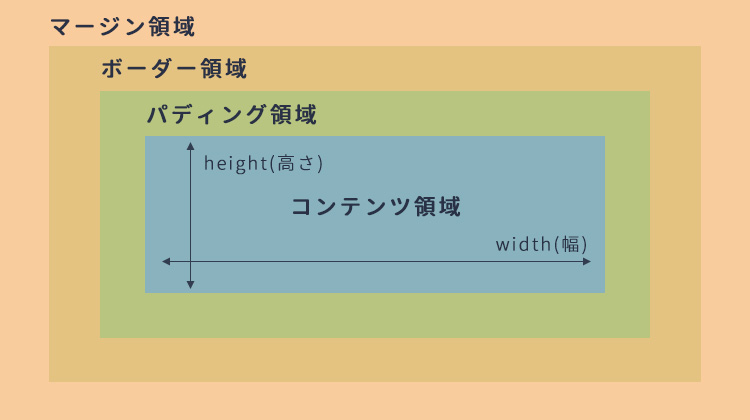
今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Css 横スクローーーーール




Css Position Fixed でメニューを固定したら親要素からはみ出てしまう Ayanote




Flexboxを使えば簡単 ボックスのセンターに要素を配置する方法 ビギナーズハイ




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




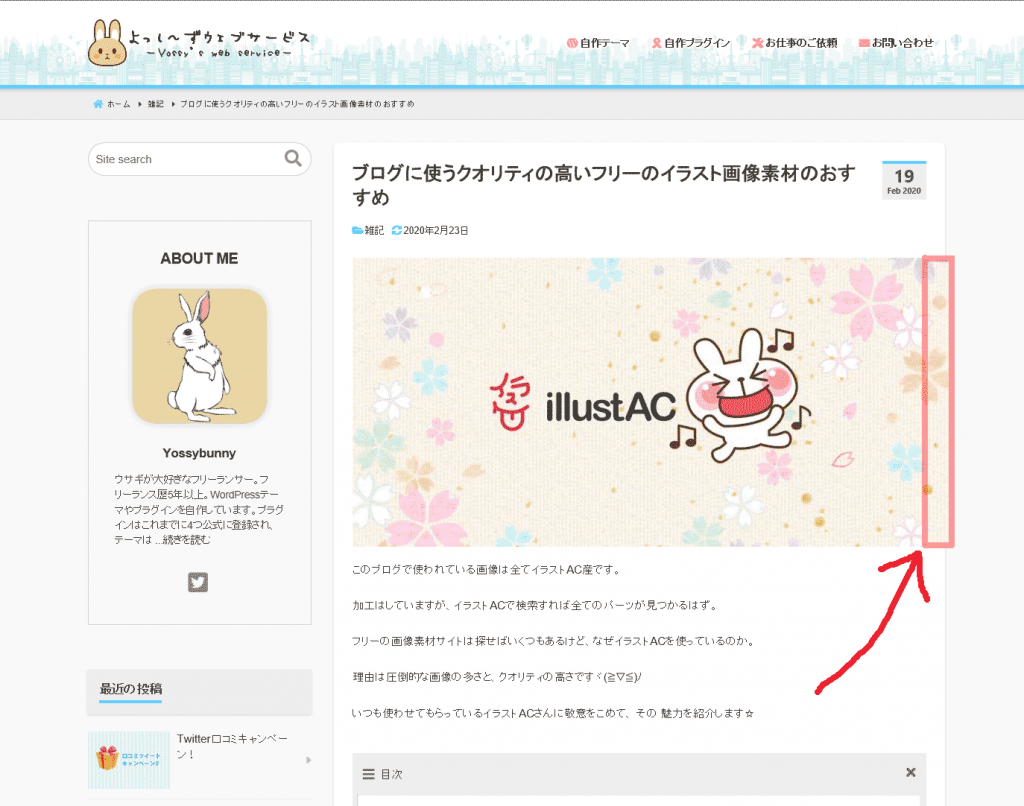
ブロックエディタで中央寄せに配置した画像がieではみ出る よっし ずウェブサービス Yws



1



枠からはみ出す画像をpositionを使わずに配置するテクニック Css Eblog




Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ




Cssを学ぶ Display Flex を使って横並びと中央寄せ ぱくぱくブログ




Css Display Flexで子要素を縦横中央揃えをする方法 One Notes




横幅100 で親要素をはみ出す時はbox Sizingを使おう Bond Blog




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




Cssで画像をトリミングする方法を解説 Qumeruマガジン




Cssで中央寄せの方法いろいろメモ Qiita




Css Object Fitはcssだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー Webdesignday




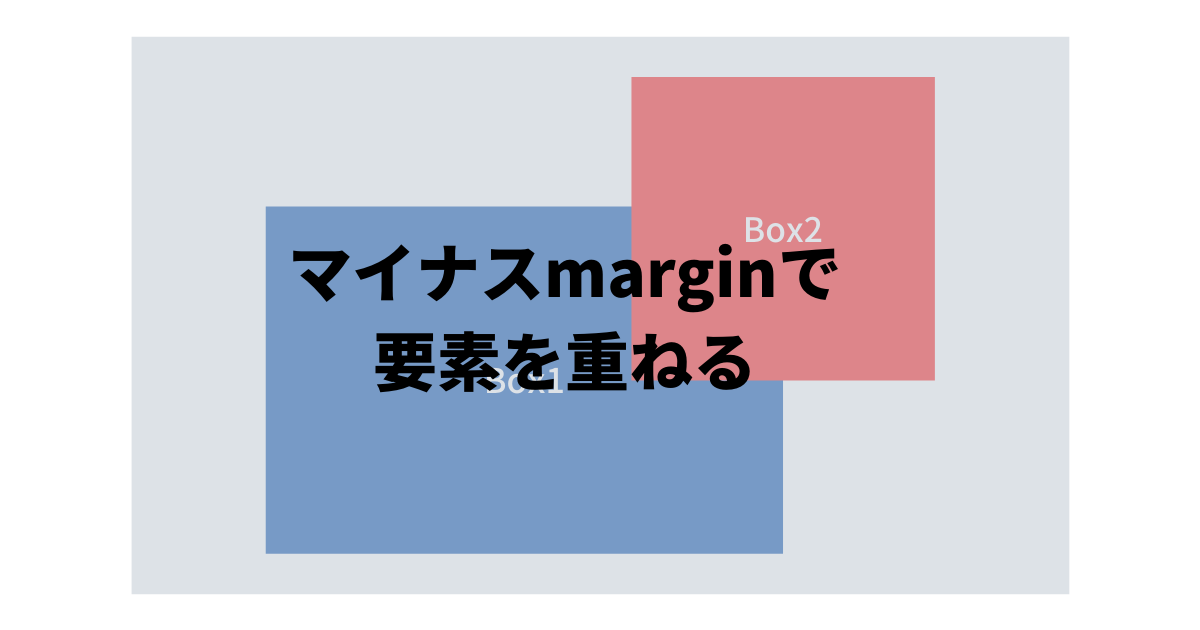
マイナスmargin ネガティブmargin を使って要素を重ねる方法 ツチヤの備忘録




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン



3




要素を中央に表示したい Cssでtext Align Center が効かないときに確認すること B




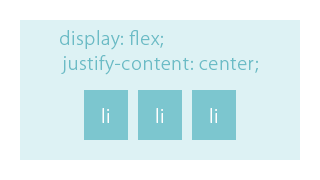
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info




Css テキストが長いとレイアウトが崩れる 予期せぬコンテンツに対応するためのスタイルシートのテクニック コリス




Margin 0 Auto で中央寄せできない Position Absolute を使ってないか Ayanote




Cssで要素を上下中央にする方法まとめ Design Remarks デザインリマークス




Cssで中央寄せする9つの方法 縦 横にセンタリング




コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの方法 ブログ ウェブスタジオtani




一行のみ Cssを使い画像を中央でトリミングしはみ出し切り取る




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc



Cssだけで画像トリミングできたよ Tips Note By Tam




Htmlとcssを使って Webサイトの中央に配置する方法まとめ



3




子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど


0 件のコメント:
コメントを投稿